En före-och-efter-bild ger ett mycket tydligt intryck av en förändring hos en person, ett landskap eller kanske ett foto som har redigerats eller förändrats radikalt. Särskilt om man kan låta de två bilderna glida över i varandra blir förändringen lätt att se.
Detta kan du göra med en före/efter-slider. En sådan kan enkelt implementeras på din hemsida. Och de behöver inte ens kosta ett öre. Här har vi samlat 5 före/efter-sliders som är helt gratis.
Innehållsöversikt
ANMÄL DIG TILL VÅRT NYHETSBREV
Vi ger dig något att fundera över varje dag – direkt i din inkorg.
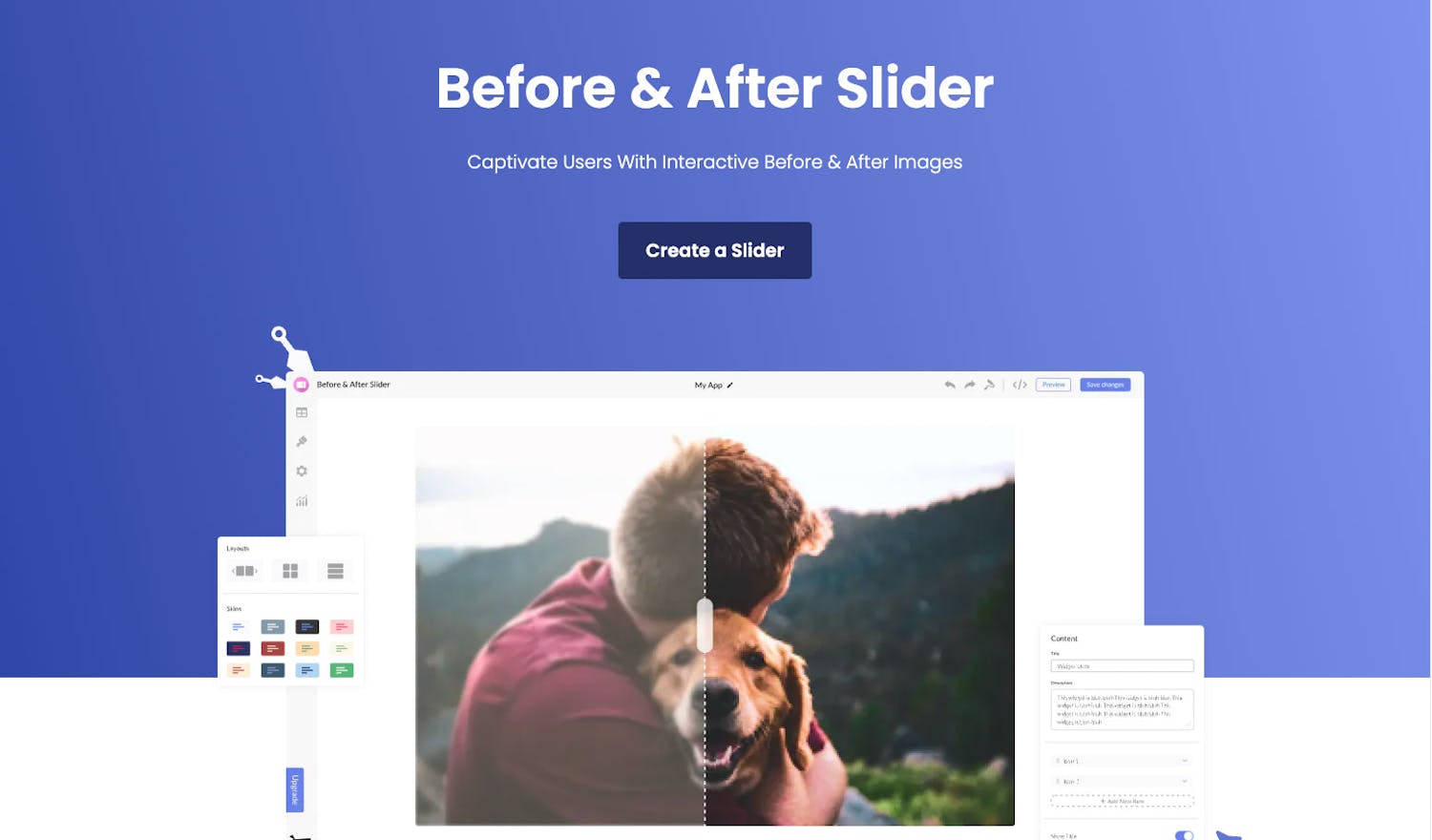
BEAF
Med denna WordPress-plugin kan du skapa obegränsat med fotogallerier och före/efter-sliders på din webbplats. Du kan välja horisontell eller vertikal layout, och du kan skapa flera rader av före/efter-gallerier och lägga till titlar, beskrivningar och läs mer-knappar.
CommonNinja
Här får du sliders i form av HTML-widgets som är enkla att lägga till på din webbplats. Du kan skapa flera sliders bredvid varandra och enkelt flytta dem. Det finns stora möjligheter att anpassa designen och hantera ditt innehåll.
Elfsight
Ett av de mest populära före/efter-reglagen och definitivt ett av de mest mångsidiga. Du kan anpassa dimensionerna, lägga till bildtext och bakgrund, bestämma hur slider-strecket ska styras och mycket mer. I gratisversionen får du dock bara ett begränsat antal visningar.
CodePen
En mötesplats på nätet där programmerare delar med sig av sitt arbete. Gå till CodePen.io så hittar du verktygsfält, en myriad av knappar, mallar för landningssidor och inte minst sliders. De är helt gratis och du kan ändra dem som du vill.
Twenty20 Image
En mångsidig wordpress-plugin som ger stor frihet att designa före/efter-sliders och är lätt att använda. Flera sliders kan integreras samtidigt på en webbplats eller i ett inlägg.